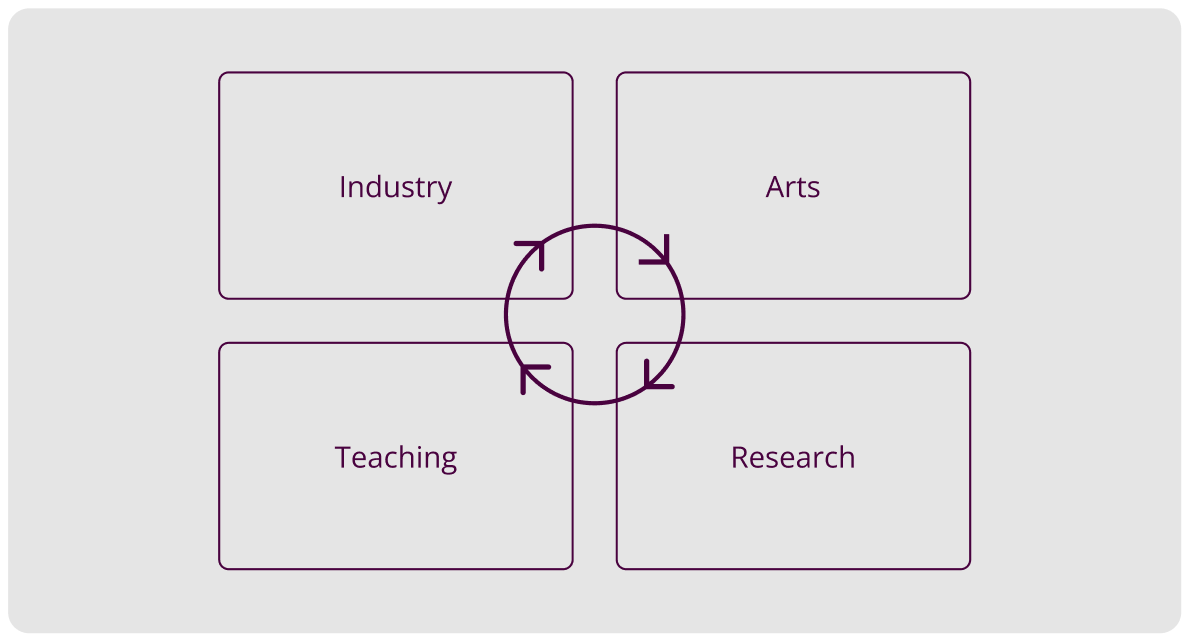
我的職業生涯 我從21世紀初開始從事數字用戶體驗設計,最初在工業領域獲得獎學金,后來轉向視覺藝術。這條非傳統的道路源于這樣一種信念:我希望對人類環境產生切實的影響,這需要我結合藝術和工業這兩個通常被視為對立領域的技能和文化參考。自然而然地,從我最初的職業經歷開始,數字領域對我來說就是一個充滿希望的新領域,能夠滿足我的好奇心和對實驗的渴望。
此后,數字領域技術和使用方式的重大變革迫使我不斷汲取新知識,以改進我的專業實踐和定位,并理解新興技術的潛力。例如,2002年互聯網泡沫破滅后,在線商務蓬勃發展;2006年,社交網絡興起并擴張,媒體進入用戶生成內容時代;以及2009年,移動數字設備使數字訪問無處不在,改變了我們與世界和他人的關系。
二十五年的從業經驗讓我深刻理解設計實踐如何因應科技的革新和設計師日益復雜的決策而發生轉變。因此,我的實踐從經驗主義的創意方法,演變為以用戶體驗設計方法論為指導的戰術性方法,進而發展為將生態系統維度融入設計的戰略性方法。
多年來,通過設計進行研究一直是我職業方法的核心,這體現在我擔任過法國國家鐵路公司 (SNCF)、PSA/Stellantis 創新中心、AXA 等組織的職務,目前我在 BPCE 集團的數字部門擔任數字設計總監。
這也體現在我不斷涉足學術和研究領域。在交互式多媒體碩士課程中,我與一個學生團隊設計了一個交互式設備,用于教授中學生圖像分析;在法國國立高等裝飾藝術學院的研究實驗室里,我用了兩年時間探索移動技術如何改變通信工具的使用方式,之后又為一個歐洲多模式移動出行項目做出了貢獻;最后,我通過在設計學院的講座介紹人工智能。
人工智能技術的加速發展及其被大眾迅速接受,是近代科技史上最重大的變革之一。它標志著數字媒體發展的轉折點,并預示著一場深刻的變革,將重新定義眾多行業,并改變眾多專業實踐。人工智能改變了人與科技的互動模式,引發了倫理、經濟和社會問題。這種轉變要求設計師快速適應,并引發了他們對在機器能力增強的情況下應承擔的責任和角色的思考。
因此,我決定在2024年啟動一個博士項目,專注于設計基于人工智能的交互設備。該項目在獲得公司同意并于2025年3月在CY Cergy Paris University的ETIS實驗室確認我的論文注冊后正式啟動。
研究背景 風險 “人工智能”(AI)一詞至今仍是一個備受爭議的話題。然而,為了本文的目的,有必要對其進行定義。我們將采用公眾、行業和官方機構最普遍接受的定義,即將人工智能描述為一種旨在執行通常由人類完成的智力任務的技術(英國政府,2021年)。
這個新詞最初是由科學家在一個旨在研究機器模擬人類推理能力可能性的學術項目中構思和使用的(McCarthy 等人,1955)。這些能力涵蓋了當前生成式人工智能系統的主要特征:語言操作、基于神經網絡的架構,以及基于海量數據的自我提升或學習能力(機器學習、深度學習)。
與“機器智能”等其他術語相比,這個矛盾修辭法更受青睞,它通過強烈的智能內涵將機器和人類的世界結合在一起,有助于激發人們對這一新計算機技術領域的強大想象力(Gentes,2017)。
人工智能技術設備的普及化自然引發了人們對其使用方式及其社會影響的質疑。這些問題早在首批公共生成式人工智能服務發布之前就已存在(聯合國教科文組織,2020),其重要性在2022年11月下旬發布的ChatGPT等服務中得到充分體現。OpenAI的對話界面以及隨后推出的許多其他界面在短短兩個月內就擁有了1億用戶,并被廣泛采用,尤其是在年輕用戶群體中。到2024年,盡管三分之一的法國人表示使用過人工智能,但69%的18-24歲人群和37%的12-17歲人群在其職業或教育生活中使用過人工智能(Arcep、Arcom、CGE、ANC,2025)。
人工智能的風險在文獻中經常被討論。其中包括加劇社會不平等、強化現有偏見以及對隱私和個人自由的不利影響。此外,人工智能的設計流程和實施缺乏透明度,個人難以理解和掌控這項新技術如何影響他們的生活。然而,一種融合技術專家、設計師、社會學家和法律專家的多學科方法,或許有助于開發更符合倫理、更具包容性且更尊重人權的人工智能(Crawford & Bury,2022)。
然而,人工智能的負面影響可以通過以用戶為中心的設計方法和適當的中介機制來抵消,從而促進其應用。例如,它的益處可以體現在提升法國政府數字服務的包容性上。對于相當一部分甚至連日常行政任務都難以完成的公民來說,這些服務往往非常復雜(Villani 等人,2018)。
私營部門的許多其他服務也面臨同樣的困境,尤其是銀行。銀行的組織結構復雜、法律和安全限制以及某些技術基礎設施的陳舊,可能導致部分客戶被排除在外,尤其是那些缺乏數字素養或數字技能有限的客戶(法國國家統計局,2023)。然而,這并沒有減緩法國傳統銀行越來越多服務的非物質化進程。為了應對不斷變化的客戶使用習慣以及新冠疫情的影響,向數字渠道的轉移甚至有所加速(法國公共關系委員會,2022)。
然而,如果過去十年中面臨寫作和數學困難的個人比例一直在下降(INSEE,2024)——作為數字渠道的替代品——法國銀行仍然強烈建議金融機構實施旨在促進銀行包容性的舉措。
然而,這些舉措可能會受到法國傳統零售銀行商業模式的阻礙。這些銀行依賴密集的實體分支機構網絡,并且傾向于青睞富裕客戶,與這些客戶建立密切關系能帶來最大的利潤。相反,利潤較低的弱勢群體則要支付高昂的費用,滿足嚴格的資格標準,并且幾乎無法獲得針對其特定需求的定制服務,這進一步加劇了他們的邊緣化。這一悖論是法國銀行業的核心問題,盡管法國銀行業擁有包容性的監管框架,但邊緣家庭仍然持續被排除在金融之外(Pinos,2019)。
研究領域 這項研究是在數字部門進行的,該部門是 BPCE 集團數字和支付中心的一部分,我在那里擔任設計總監,負責用戶體驗設計。
BPCE集團是法國第二大零售銀行。其主要機構包括儲蓄銀行(Caisses d'Épargne)和大眾銀行(Banques Populaires)網絡。截至2023年12月,該集團擁有3500萬客戶,其廣泛的銀行服務幾乎涵蓋了“自然人”個人銀行客戶的所有需求。
BPCE集團的數字部門負責設計和統籌開發面向集團旗下大部分機構(儲蓄銀行、大眾銀行等)個人和專業客戶的銀行應用程序。過去十年,該部門在數字化轉型的背景下,在遠程銀行設備上開展的工作凸顯了銀行服務使用相關問題的復雜性。
在這些設備中,BPCE 集團多年來一直提供個人財務管理 (PFM) 服務,旨在簡化客戶的費用控制、預算制定和跟蹤。
作為設計工作的一部分,我們對這些服務的用戶進行了調查,結果表明個人理財領域的需求和使用方式存在很大差異。這種差異一方面與每位客戶獨特的財務狀況有關,另一方面也與他們的個人特征有關,例如他們的金融教育水平、個人經歷、偏好或在獲取銀行服務時可能遇到的困難。
有些客戶采用非常結構化的預算管理方法,力求預測銀行賬戶的資金流入和流出。另一些客戶則積極主動,參與資產投資和優化。有些客戶并不尋求財務狀況的整合視角,而是頻繁調整日常管理。許多客戶必須定期做出艱難的權衡,優先考慮自身的基本需求;而另一些客戶則相反,很少參與其中,試圖將財務管理部分甚至全部委托給他人。
此外,除了這些個人限制或偏好之外,這些設備的用戶還存在其他性質的需求。事實上,在法國,10% 的 18 至 64 歲成年人在閱讀、寫作和理解簡單文本等基本讀寫能力方面存在困難。此外,12% 的成年人在計算方面面臨挑戰,這影響了他們解讀數字數據的能力(法國國家統計局,2024 年)。
讀寫和算術能力對于理解和解讀目前大多數公共財政管理系統 (PFM) 中存在的圖表至關重要。因此,很大一部分法國民眾可能無法使用目前設計的公共財政管理系統 (PFM) 工具。
事實上,銀行提供的私人理財賬戶(PFM)的使用率仍然低得驚人。雖然三分之一的法國人知道這些賬戶的存在,但只有10%的人表示經常使用。這些設備的棄用率非常高,通常在首次使用后不到5天就發生了(Score Advisor,2020)。
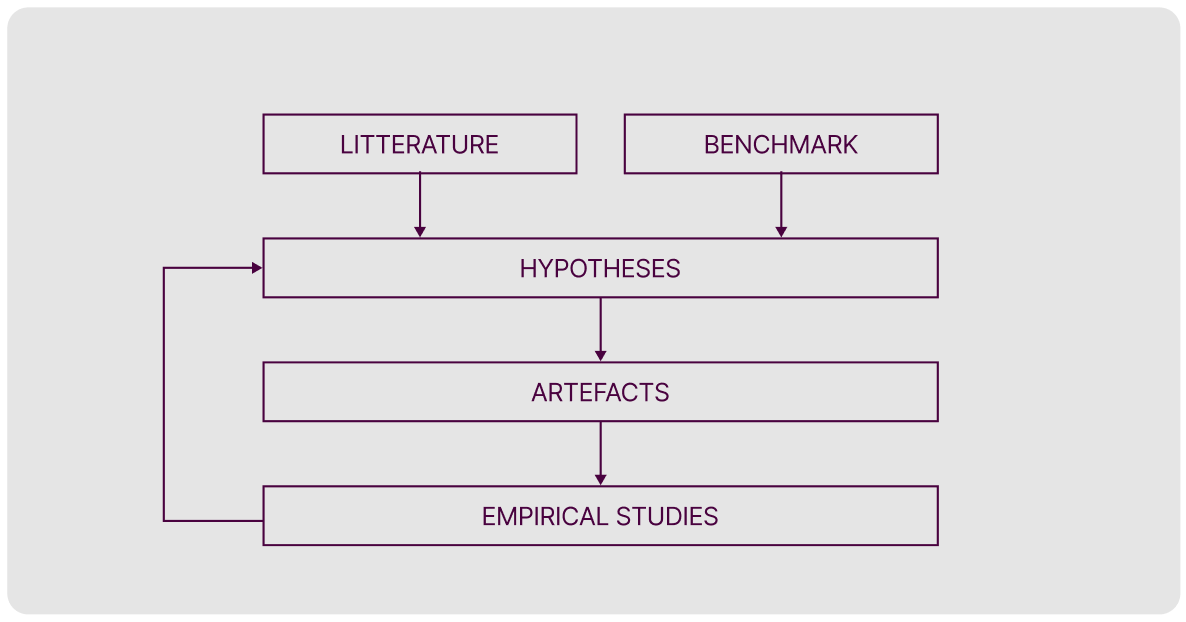
假設和跨學科性 我們的假設是,人工智能代表著一個機會,讓我們能夠在研究項目框架內(Findeli,2004)從新視角來設計這些設備。該框架依賴于創建實物和演示器,旨在通過實證比較新型交互設備與現有解決方案的性能,來評估其滿足銀行用戶個人財務管理需求的能力。
這一假設位于設計科學的交叉點,因為我們對與人工智能、信息和通信科學相結合的服務設計實踐感興趣,因為我們的目標是了解這些新界面產生和支持的社會、符號和技術中介的形式和含義,促進銀行與其客戶之間的互動。
書目研究報告 銀行技術的歷史 我們閱讀材料的主要方面在于金融機構物質文化的歷史,以及技術如何改變——并持續改變——用戶與其日常使用服務之間的關系。本論題的視角在于貨幣和金融物質文化的動態變遷。事實上,目前存在著一種日常交易手段系統性非物質化的趨勢。然而,值得注意的是,從歷史上看,這是一個相對較新的現象,是由技術進步、經濟邏輯和政治選擇共同促成的,例如歐洲央行創建數字歐元的項目,以及內政部長熱拉爾德·達爾馬南(Gérald Darmanin)于2025年5月22日在參議院委員會面前呼吁消除現金的使用以打擊金融犯罪。
自會計發明以來,貨幣、資本和商業交易一直依賴于有形的物質基礎。牲畜是古代物質財富的象征,其詞源與拉丁語“pecus”相關,后者演變為形容詞“pecuniary”。在古埃及或印度,貴金屬被制成珠寶,并被視為貨幣。工業時代初期的銀行建筑靈感源自古代作為價值儲存地的寺廟。賬簿、印章、匯票,以及后來的紙幣(Hoggson,2007)。因此,向非物質流動的轉變標志著與這種延續數千年的物質支撐傳統的徹底決裂。
然而,銀行一直是計算機技術開發和應用的先鋒行業之一,尤其是在優化內部流程方面。自20世紀90年代以來,人們就開始嘗試使用自然語言處理技術,并在與復雜軟件系統交互的過程中發現了改進(Harris,1992)。然而,由于當時系統計算能力有限,自然語言在用戶界面中鮮有應用,直到人工神經元和深度學習的概念再次出現,這在一定程度上得益于2012年ImageNet競賽中圖像識別技術的進步(Yann Le Cun,2019)。
基于語言模型的最新進展,尤其是Transformer算法架構(Vaswani等人,2017)的推動,銀行業目前正在面向客戶端的設備上開展新的實驗。這些算法使得評估幾年前大多數消費者服務設計師無法企及的交互系統成為可能,例如,能夠生成個性化的財務管理建議(Schlosky等人,2024)。這些算法的實用性已得到驗證。然而,基于本次實驗中采用的幾代模型,所提供的建議仍然相當通用,響應也仍然不完整。最重要的是,這些系統仍然難以根據用戶的具體情況,在所提出的解決方案之間建立相應的層級結構。
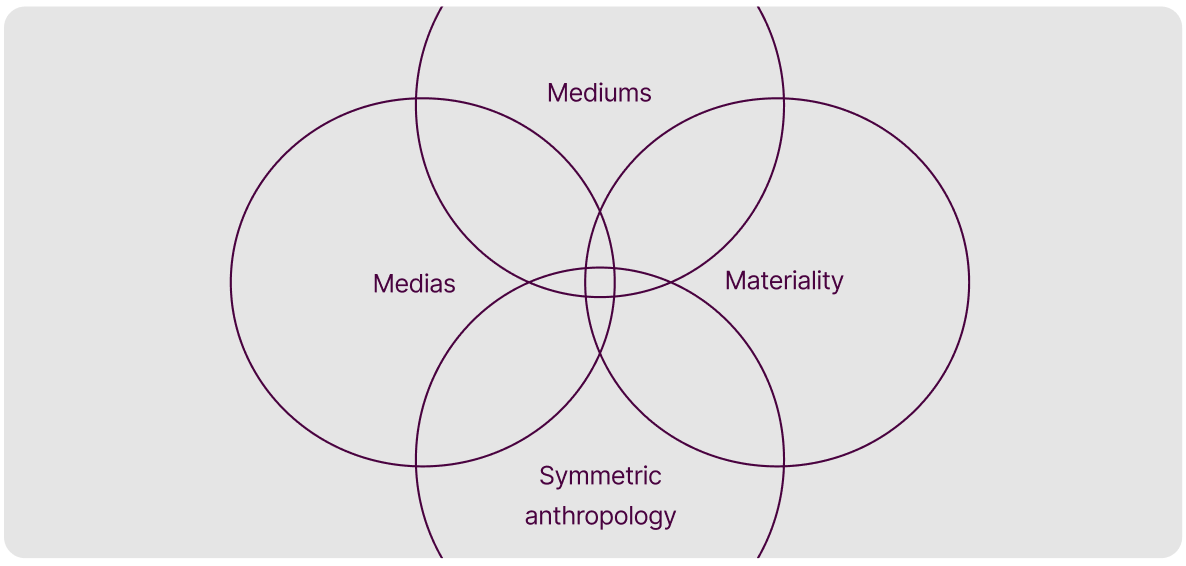
設計研究與物質性 設計將被視作一種設計實踐,它允許從材料中涌現出新的形式,并理解該領域以及用戶所面臨的問題(Gentès,2022)。在此,材料性是一個重要的方面,無論它是作為操作基礎的原材料,最終轉化為設計行為所產生的物品,還是以其最終形態成為一種文化實體。無論其性質如何,這都是正確的,因為任何人類創造的傳播媒介,都會通過其創造者和接收者的介入,獲得一種文化存在的形式(Jeanneret,2008)。
在本文中,我們旨在將人工智能視為一種媒介,一種旨在產生新的和理想體驗的原材料(Simon,1988),而不是事后添加的簡單技術模塊。
作為自身轉型的參與者,人工智能材料展現出我們需要進一步理解的技術符號學特性。因此,我們的研究將聚焦于其特定的能動性(Gentès,2022)。我們將探索依賴于代理(即具備一定行動能力的部分自主設備)的人工智能系統所產生的體驗特征。
這種設計方法標志著用戶與數字媒體之間關系的轉變,直到最近,數字媒體才被視為人類轉型程序和項目的執行者(Jeanneret,2011)。
借助人工智能,數字媒體可以積極充當個人與銀行等機構之間的中介。它通過界面實現這一目標,這些界面不僅能夠將用戶的請求翻譯成行政和技術語言,還能生成個性化響應并引導用戶獲得合適的服務(Villani 等人,2018)。因此,人工智能將不再僅僅傳輸或提供信息,而是會根據用戶的個人資料和上下文,對信息進行轉換,并優化其可理解性和相關性。這種從媒體到中介的轉變預示著新的委托形式,人工智能將在翻譯、支持和個性化方面發揮積極作用。
金融包容性領域的決策設計 對個人理財的研究需要打破刻板印象,尤其是那些圍繞經濟脆弱家庭的刻板印象。實施真正促進普惠金融的戰略和系統,需要了解他們的日常生活,觀察復雜的生活環境和軌跡,從而避免刻板印象。貧困往往伴隨著信息獲取渠道的匱乏和不準確的信念,這使得決策更具挑戰性,因為容錯空間很小(Banerjee & Duflo,2014)。
信息不完整、認知局限以及反復使用可能引入系統性錯誤的判斷啟發式方法,也會導致決策出現偏差。在此,“自由主義家長制”可以為產品和服務的設計者提供理由,引導個人做出有利于自身的選擇,而無需訴諸強制手段或剝奪自由(Thaler & Sunstein,2003)。
然而,合法性問題以及影響個人用戶選擇的風險在今天變得更加重要,因為像 ChatGPT 這樣的大型語言模型 (LLM) 擁有超越人類的論證能力。當它們能夠獲取關于人類對話者的社會人口統計數據(即使有限),例如年齡、性別或教育水平時,情況尤其如此 (Salvi 等人,2025)。
HMI 和 AI:挑戰 自 ChatGPT 和眾多利用 LLM 技術的服務公開發布以來,許多基于自然語言的交互設備已成為學術界和/或工業界研究的課題。保險公司 Alan 就是一個很好的例子,它評估了一款專門用于健康相關咨詢的對話代理。在預約就診日益困難的背景下,這款人工智能代理部分取代了人類顧問來解答投保人的問題。對比測試表明,用戶更喜歡與機器互動,因為與專家相比,機器的響應被認為更清晰,而且幾乎是即時的。這種前所未有的響應速度改變了交流的動態。對話變得更加流暢,鼓勵患者提出更多問題并獲得更多信息(Lizée 等人,2024)。這種體驗挑戰了“患者偏好人際互動”的假設,因為在某些情況下,與人工智能的互動可以促進傳統方式可能無法實現的參與度。
人工智能也給其設計者帶來了挑戰。人工智能的本質與人類對它的本能感知之間存在著不對稱性。從最初的基于語言的計算機界面實驗開始,我們就觀察到人類用戶傾向于假設算法生成的響應中存在思考和意圖,即使這些算法是基于相對簡單的符號邏輯基礎進行操作,而無需理解上下文或內容。這種效應至今仍被稱為“伊麗莎效應”,以麻省理工學院約瑟夫·魏森鮑姆于20世紀60年代末開發的計算機程序命名,該程序可以根據預編程腳本模擬自然語言對話。
這種認知也可能出現在設計師與其材料的互動中,尤其是在涉及人工智能代理時。雖然計算機在符號計算和語言生成方面能夠達到甚至超越人類的能力,但它們在某些看似微不足道的任務上仍然不夠熟練。這對于基于人工智能的交互系統的用戶和設計師來說尤其違反直覺(Moravec,2009)。
這種不對稱會模糊設計師對人工智能能力和局限性的認知。他們很難把握人工智能系統的潛力,因為他們通常缺乏這方面的專業訓練,而且直到最近才開始缺乏與人工智能交互原型的工具。這導致他們與開發人工智能的工程師之間存在差距(Dove 等人,2017)。
因此,作者呼吁更好地將設計師融入項目,以便他們能夠參與指導項目并定義用戶需求,然后與專業數據科學家合作開發、訓練或增強他們所依賴的人工智能模型。這些對產品驗證的貢獻可以使設計師成為算法客觀性能與其主觀效用值之間一致性的保證者。了解機器學習邏輯和工具是設計師確保設計能夠憑借適應人工智能時代的方法論繼續成為創新驅動力的先決條件 (Colombo & Costa, 2021)。
目標 在本論文中,我們旨在探討四個研究問題,這些問題將引導我們研究用戶(特別是最脆弱的用戶)與銀行之間的關系、這些組織部署的策略及其實施的影響、人工智能在設計項目中的貢獻,以及變革性技術的出現導致的設計實踐的轉變。
這些問題顯然位于服務設計(Buchanan,2015)、系統設計(Buchanan,2019)以及計算技術融入創新和創造過程所引起的轉變(Gero,2000)研究的融合點。
⒈ 第一個問題 財務脆弱人群或缺乏數字素養的人士如何使用現有的零售銀行服務?目前限制他們自主性的障礙有哪些?如何通過建模他們的需求來促進金融包容性的系統設計?
⒉第二個問題 零售銀行為客戶提供哪些機制來促進日常資金管理?這些機制的目標客戶是誰?有些銀行是否希望促進普惠金融?這些機制的設計是否有指導原則,例如可解釋的人工智能?這些機制在多大程度上滿足了用戶的需求,或者未能完全或部分滿足用戶的需求?
⒊ 第三個問題 人工智能系統如何增強銀行客戶(尤其是最弱勢群體)的信任、理解和明智的財務決策?哪些設計原則和可解釋性形式可以幫助解決基于人工智能代理(這些代理能夠影響用戶的關鍵決策)設計服務時固有的主要矛盾?又該如何衡量其影響?
⒋第四題 哪些工具、方法、原則、模型和用戶界面組件可以在整個設計周期中支持基于人工智能的銀行服務的設計,以確保以人為本的體驗符合道德和監管要求,以及它們如何改變此類組織內的數字服務設計實踐?
蘭亭妙微( www.gyxygd.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計 、B端界面設計 、桌面端界面設計 、APP界面設計 、圖標定制 、用戶體驗設計 、交互設計 、UI咨詢 、高端網站設計 、平面設計 ,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。