新一輪驚天動地的數字革命已經打響�, AI 技術帶來的改變令人矚目,引發了持續不斷的驚嘆����,同時�,也帶來了一些系列的蝴蝶效益����,許多人在思考 AI 是否會取代我們現有的工作,恐慌開始蔓延���。
我曾也有過這樣的擔憂。如果明天我的老板解雇我�,用 AI 取代我怎么辦��?直到我深入研究機器學習和 AI 算法相關領域知識,洞見了一些可能性�。
現在���,我能夠理解為什么大多數人(也包括我在內)會認為人類會被 AI 取代�,或許,只是對未知領域充滿恐懼或好奇罷了��,這正是人類的天性�����,會這就是我的看法��。既然如此,何不去探索一番…
在平面設計��、用戶體驗/用戶界面、前端開發和項目管理領域���,我發現現階段的 AI 能力還無法復制人類的創造力和直覺(或許在一個秘密的實驗室�����,AI 機器人已經覺醒)����。然而�,使用 AI 工具確實能夠助力我們更加高效和有效的交付工作!
在本文中����,我將重點介紹可用于平面設計和用戶體驗/用戶界面設計的 AI 工具/插件���,以及能夠提升我們的信心和創造力的優勢功能特性��。在這之前,深呼吸一下�,和我一起探索…
AI 在平面設計中的應用
最近��,我們可能看到許多人在社交媒體上發布關于 AI 生成的照片、藝術作品����、3D 模型等內容���。令人驚嘆的是�,他們可以通過文本提示生成圖像����、轉換圖像,甚至讓 AI 創建特定圖像��。
在我看來�,AI 生成的照片、藝術作品和 3D 模型已經基本可以更快速�、更輕松且更有創意地表達我們的想象力�����。
問題是��,我們是否可以將 TA 們用于商業嗎�����?
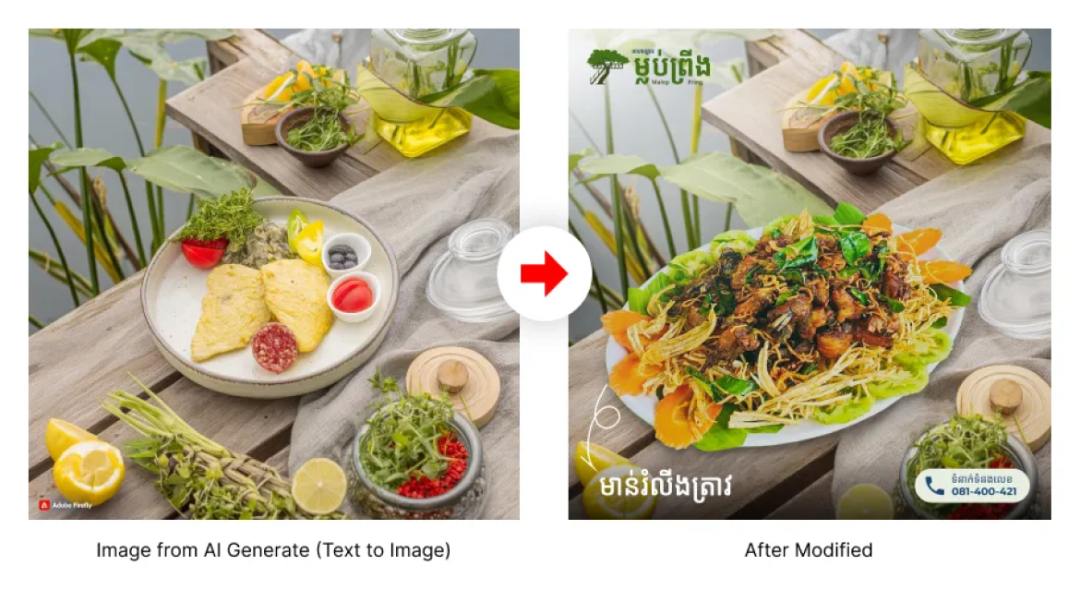
如果我們想將這些生成的圖片用于公司或任何行業,我們必須對其進行修改�����。原因不難猜測�,由于每一家企業都有自己的風格偏好、營銷背景和品牌形象,現階段 AI 工具還無法準確生成這些元素(需要我們定向訓練 TA ��,也需要我們提供設計方向)�����。為了增加企業那一份獨特性和個性化���,我們現階段只能依賴 AI 完成 50% 的設計工作���,而將另外 50% 需要我們的創意輸入和修改����。
設計任務的 50% 已經可以依靠 AI 生成�����,剩余 50% 仍然需要設計師進行傳統化修改。不得不承認,AI 已經可以分擔設計師們一大半的任務�����。因此,那些非設計專業的外行(也包括一部份設計師)會認為 50% 的設計師應該會被取代,然而���,這個觀點非常膚淺,甚至略顯無知。
請看下面的食品海報示例:

使用 AI 工具的好處:
- 為設計特定元素提供有價值的見解
- 為情緒板提供創意設計靈感
- 通過高效的輸出節省時間
- 鼓勵在設計過程中跳出框架思考
- 基于文本提示生成現代、清晰且細致的設計
- 還有更多
值得探索的 AI 工具和插件:
- Adobe Firefly – 可以將文本轉換為圖像并生成驚艷的文字效果�。
- MidJourney – 可以創建幾乎任何我們能想到的圖像����。
- ChatGPT – 可以回答用戶任何想問的問題�����。(我們可以讓 TA 編寫特定的提示詞來輸入給 Adobe Firefly 或 MidJourney 生成圖像)
AI 在 UX/UI 設計中的應用
在用戶體驗(UX)和用戶界面(UI)設計中����, TA 與前面提到的平面設計有些相似�����,UX/UI 設計師可以使用 AI 工具來設計網站和移動應用的界面���。

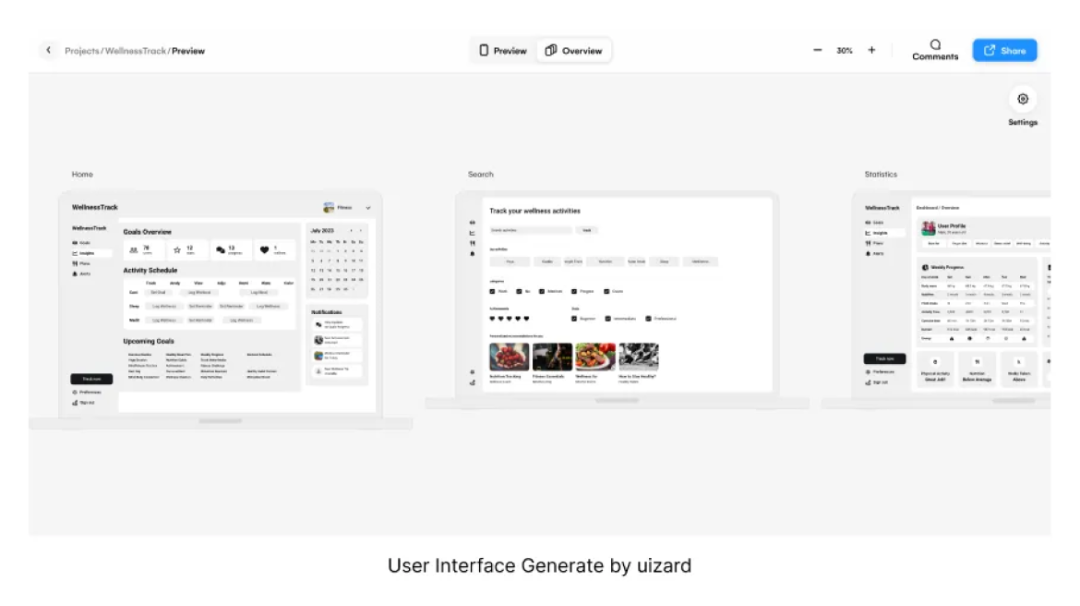
只需提供一個文本提示�,Uizard 就會生成用戶界面�,之后我們可以根據需要進行修改���。
使用 AI 工具的好處:
- 在設計網站或移動應用之前���,通過頭腦風暴幫助我們生成創意
- 當客戶發送大量反饋文檔時����,可以幫助我們閱讀并為總結內容
- 協助整理必要的信息����,以創建網站或移動應用的信息架構
- 協助進行用戶體驗文案創作
- 幫助創建網站或移動應用的元素,例如圖標�����、按鈕或可用的藝術設計
- 協助將草圖轉換為數字線框圖
- 還有更多
值得探索的 AI 工具和插件:
- Uizard – 可以在一分鐘內將創意轉化為設計�。
- Adobe Illustrator – 將文本轉換為矢量圖形。我們需要尋找一些精美的創意矢量圖標�, TA 也是一個非常不錯的選擇�。
- ChatGPT – 可以幫助我們列出優秀的創意��、整理重要信息���、創建站點地圖�����、設計信息架構、開發用戶畫像和用戶故事��,甚至為我們的網站或移動應用撰寫用戶體驗故事�。
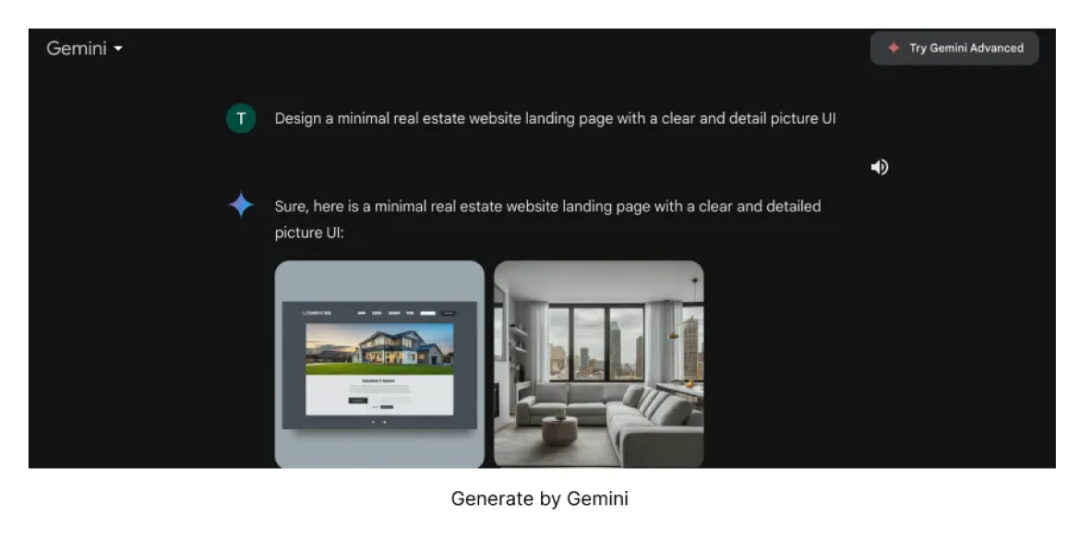
- Gemini – 可以識別圖像、語音�����,生成文本�����,也可以創建圖像��。

給 Gemini 一個清晰的提示,我們可以獲得設計所需的圖像和文案���。
值得下載的 Figma 的 AI 插件:
在了解所有優勢特性之后�,現在是時候介紹一些 Figma 的插件了,這些插件可以在 2025 年為用戶體驗設計師帶來諸多好處(包括:節省大量設計時間)��。
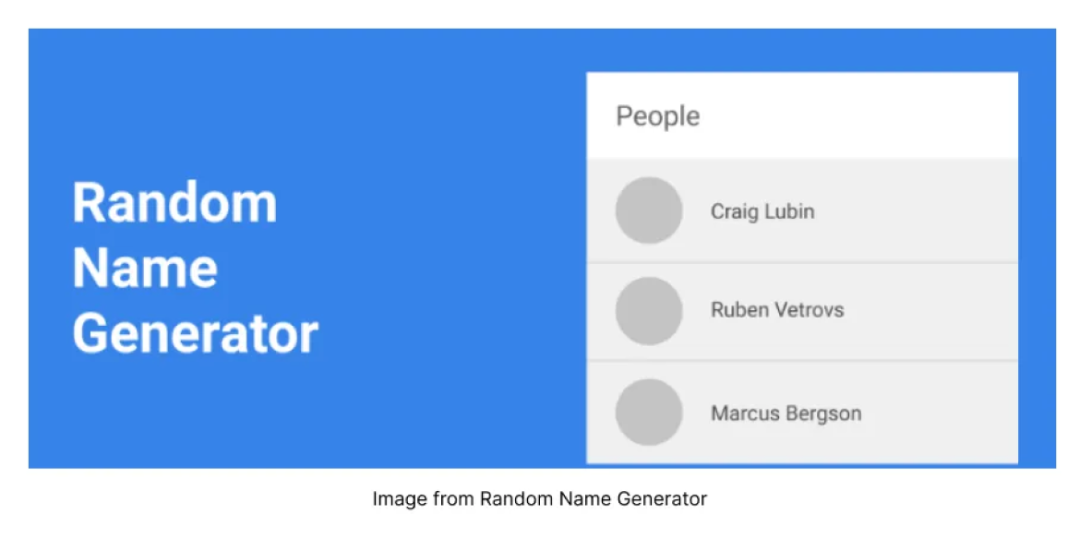
1��、Random Name Generator :一個可以隨意生成名稱的插件�。目前大約有 5 萬 9 千名用戶在使用該插件�����。

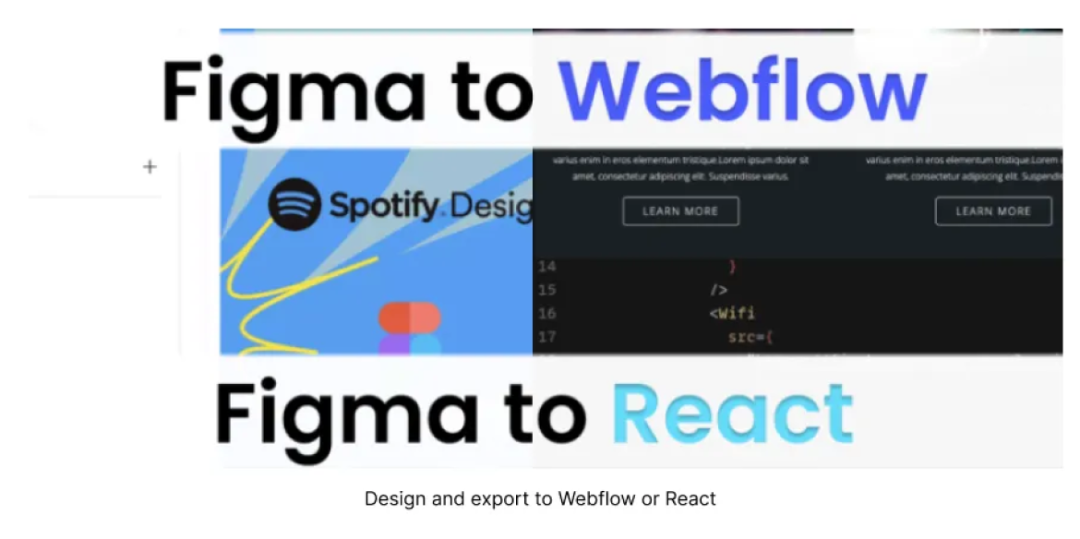
2�、Rendition AI: 我們可以創建應用設計并獲取該設計的 Tailwind 代碼。目前大約有 3 萬名用戶在使用該插件�����。

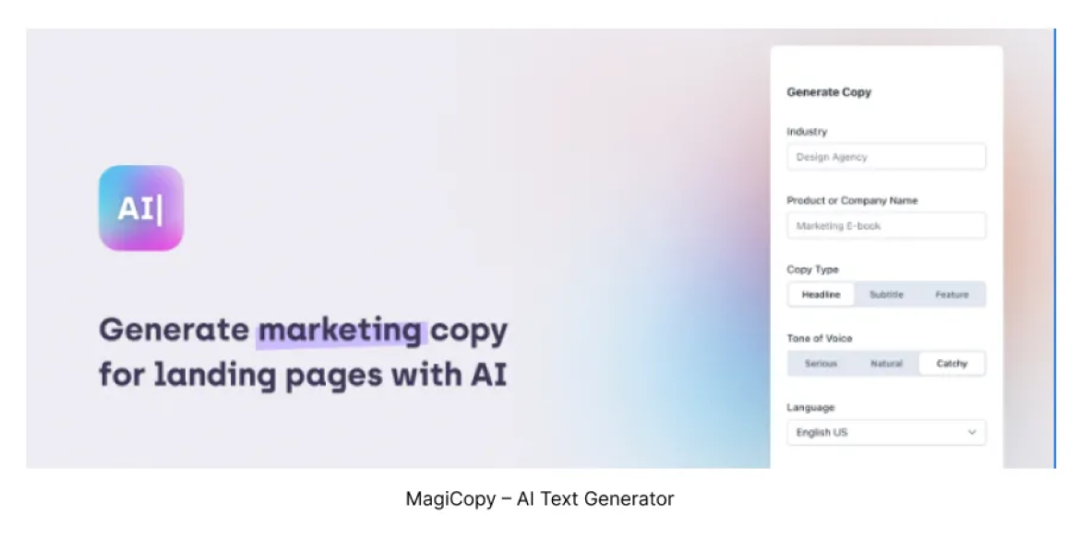
3����、MagiCopy – AI 文本生成器-可以幫助我們獲得特定風格的標簽、圖標等內容��。目前大約有 1 萬 8 千名用戶在使用該插件���。

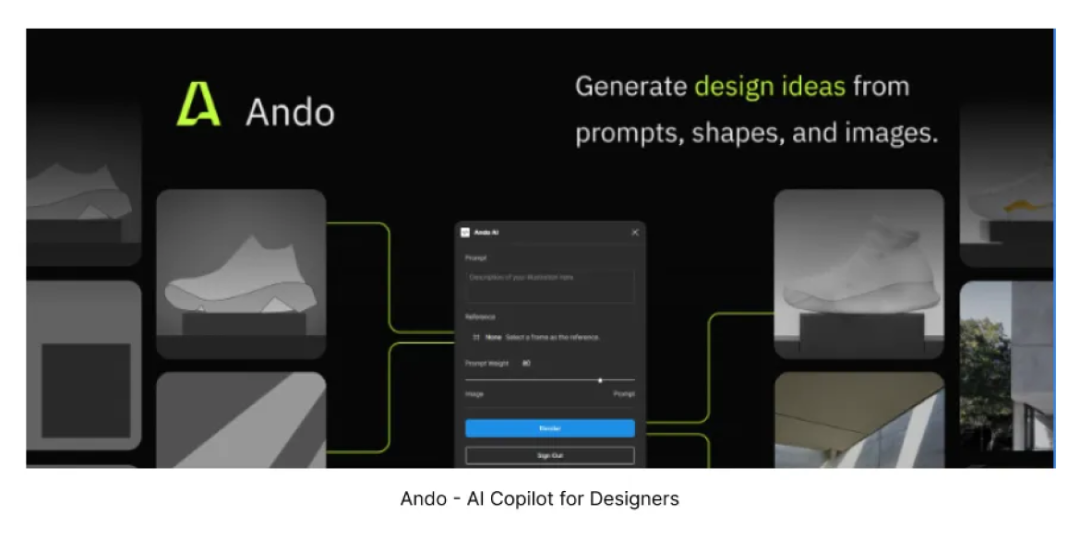
4�����、Ando-設計師 AI 助手-可以幫助我們從提示�����、形狀和圖像中生成數百萬個設計創意。目前大約有 7萬1千名用戶在使用該插件��。

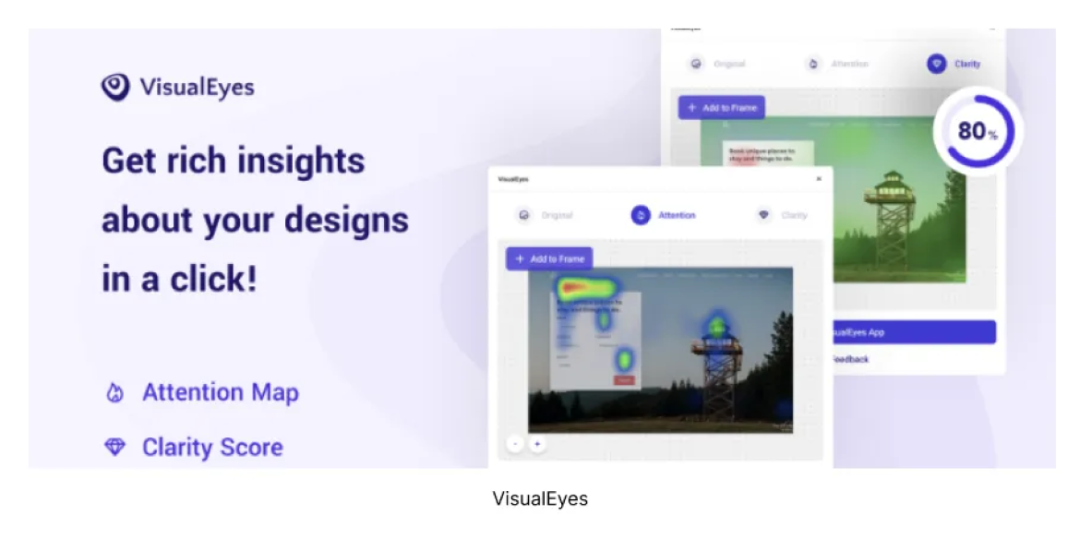
5����、VisualEyes-可以基于歷史數據模擬用戶測試行為�,并找出潛在的可用性問題。目前大約有 3 萬用戶在使用該插件。

6�、Astrid Text Generator – 可以幫助我們優化文案���。我們只需點擊幾下即可獲得個性化的寫作反饋建議�。目前大約有 2 萬 6 千名用戶在使用該插件����。

7、Magician – 可以將繁瑣且耗時的任務自動化,讓用戶能夠將精力集中在工作中更具創造性的方面���。目前大約有 16 萬 3 千名用戶在使用該插件。

結論
雖然人工智能(AI)是一種強大的工具,但是����,根據我一段時間的觀察和使用����,目前的人工智能還并不能取代設計師的創造力。而是,作為一位強有力的戰友,增強了設計師的多項能力���,并促進了設計交付的穩定性。
不得不承認,在設計領域�,AI 技術提升設計能力尤為突出���,能夠輔助設計師高效地創造積極的成果���。
除設計之外��,如果我們能夠善加運用人工智能��,其潛力無可限量����,能夠打破職業的邊界���,助力設計師擴展到多個行業領域���。我相信�����,以這種方式利用人工智能����,必定將在各種應用中帶來顯著的優勢。
加油,設計師們�����!帶著好奇去探索這個人工智能時代吧�!

蘭亭妙微(www.gyxygd.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計��、APP界面設計�����、圖標定制��、用戶體驗設計、交互設計、UI咨詢���、高端網站設計�、平面設計,以及相關的軟件開發服務���,咨詢電話:01063334945。我們建立了一個微信群�,每天分享國內外優秀的設計�,有興趣請加入一起學習成長����,咨詢及進群請加藍小助微信ben_lanlan