UI 的中文名是用戶(hù)界面(User interface),而我們現(xiàn)在使用的大多數(shù)設(shè)備界面都是圖形用戶(hù)界面,即 GUI(Graphical user interface)。我們通過(guò)這些可視化的圖形界面來(lái)理解計(jì)算機(jī),進(jìn)行工作。
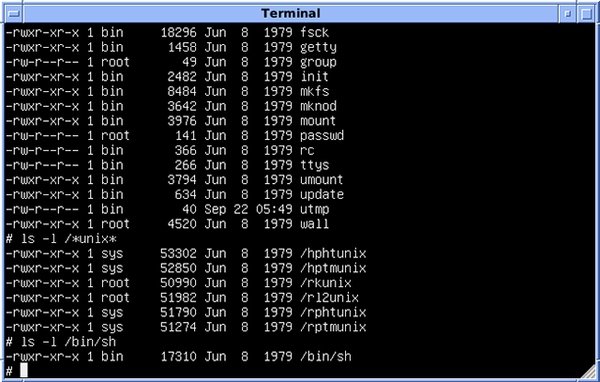
但是最初的界面可不這么友好,那時(shí)的界面還是命令行界面,CLI(Command line interface)。計(jì)算機(jī)只是被政府或大型機(jī)構(gòu)使用,在普通人眼中是完全不能理解的存在。