2018-11-29 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
PS: 這些網頁設計作品截圖均來自@dailywebdesign的ins列表,所有作品并非在Dribbble獲取,所以沒有對應的作品集頁面鏈接。
設計師們,來一起欣賞的網頁界面,從中獲得新的設計靈感吧!

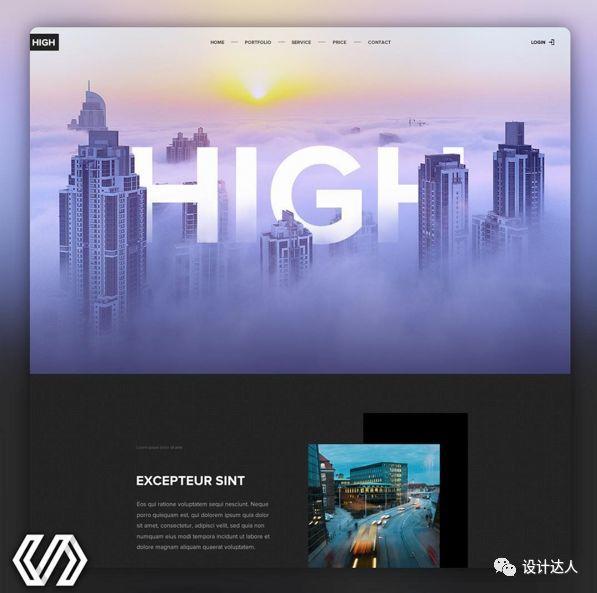
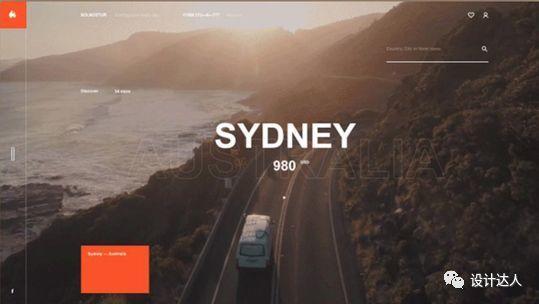
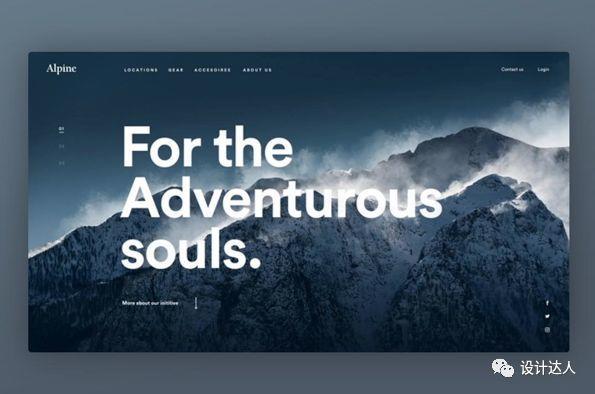
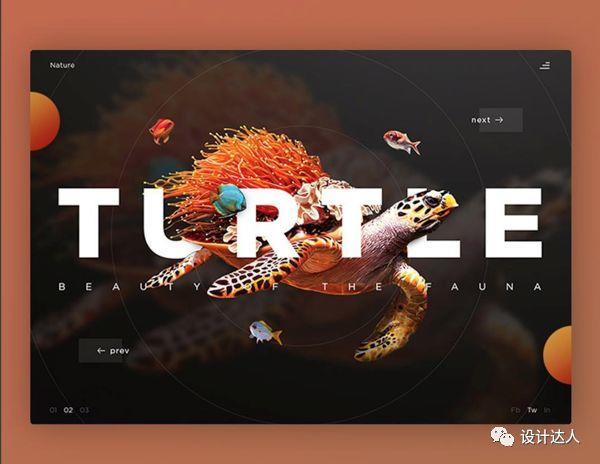
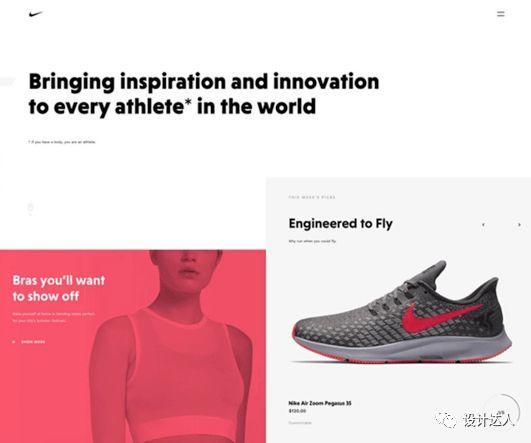
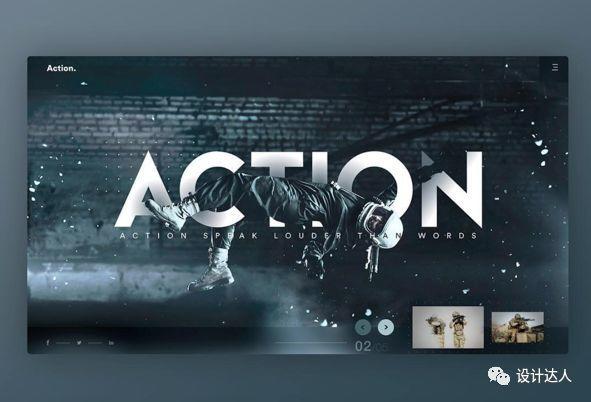
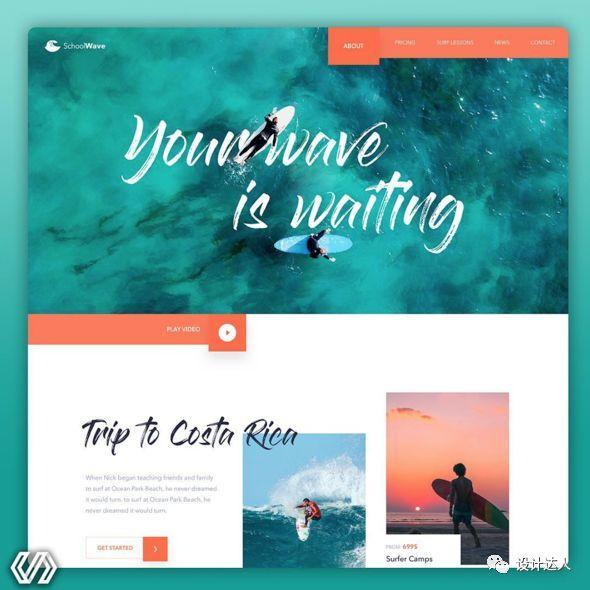
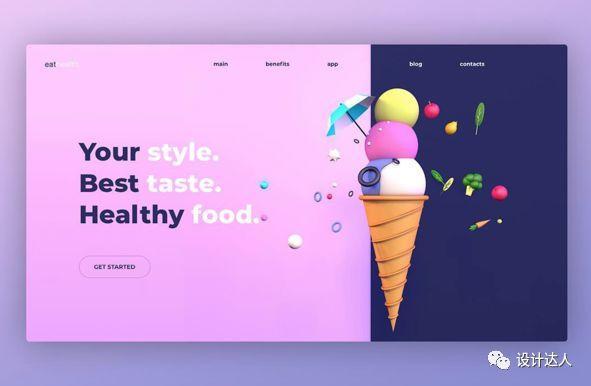
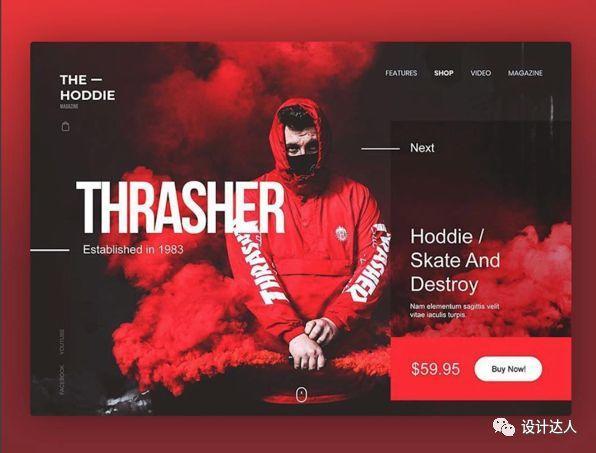
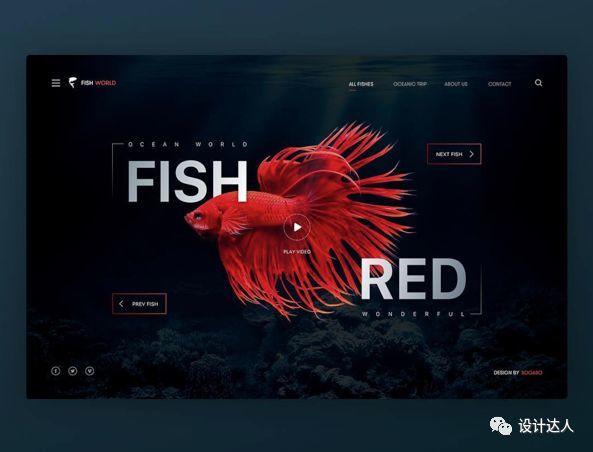
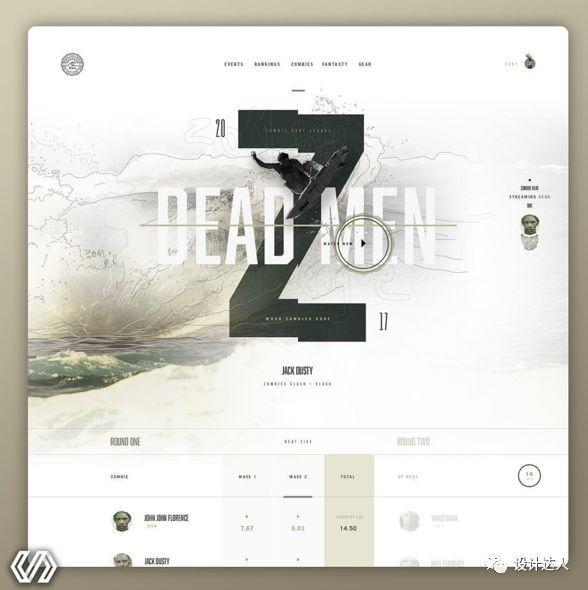
Design by:@nomsedit
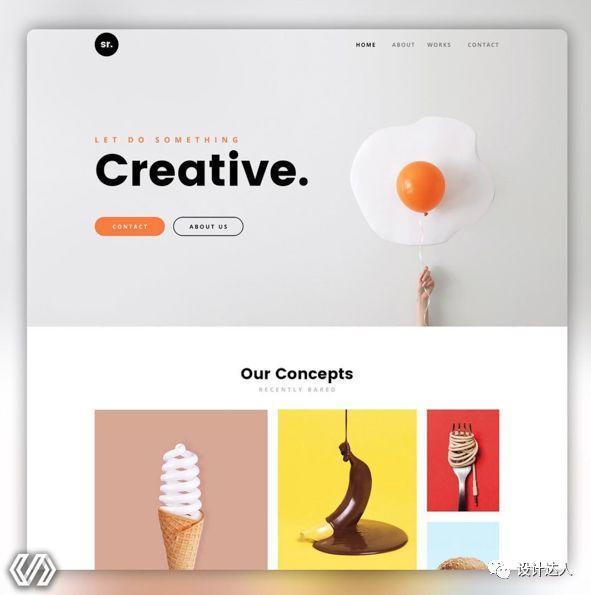
看了上面這張圖,我想到一個同學的問題:
我可能缺乏創意,發現你發布的每個設計看起來都差不多。 例如作品中的大型字體,是用什么字體?如何讓物體與字體穿插進去?
小編建議你不要過于在乎這些,這些都是軟件使用操作,隨著你工作時間長,慢慢就會懂了,當然也可以看看一些 PS 相關教程啦,作為初入門的設計師,建議你看作品的表現手法、配色,版式等等,并增加自己的審美能力。

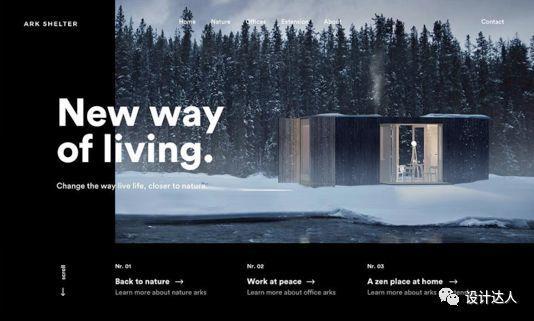
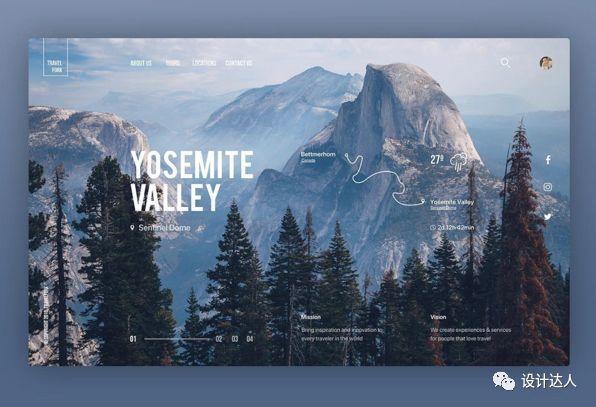
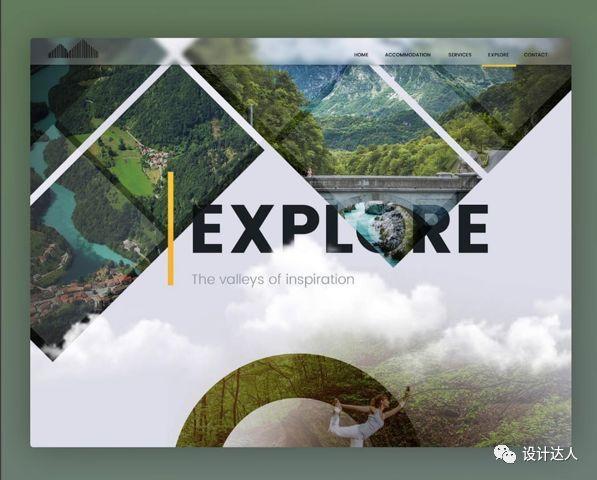
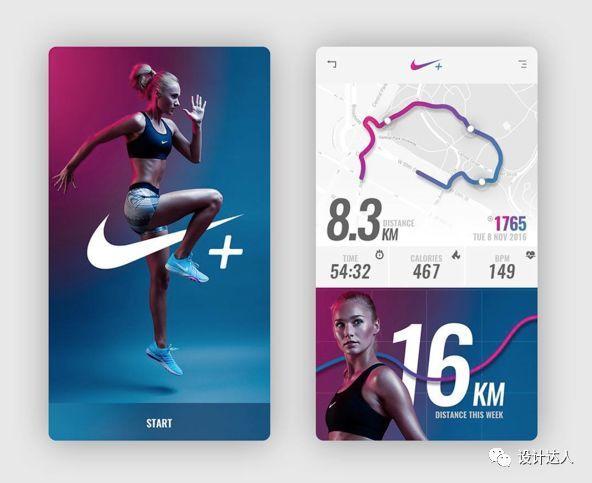
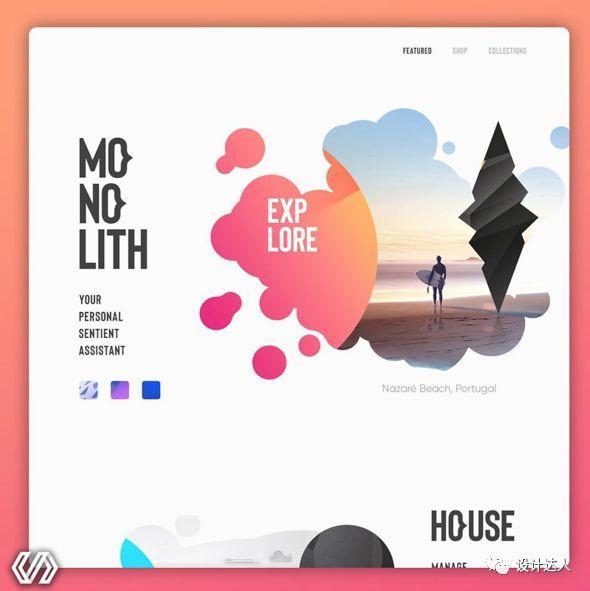
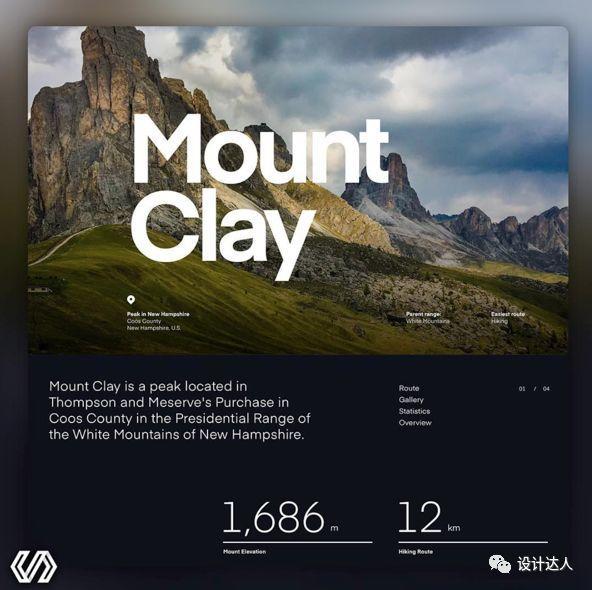
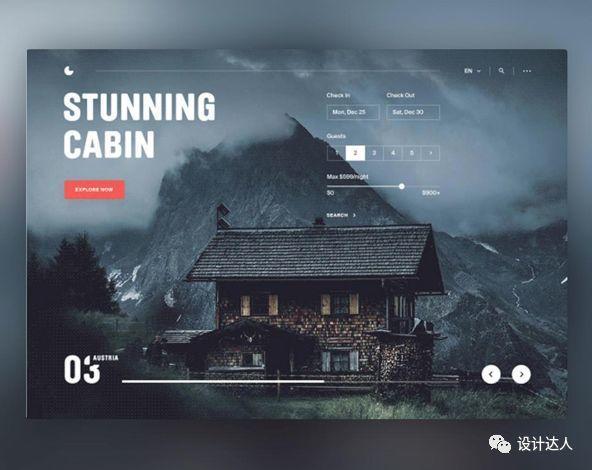
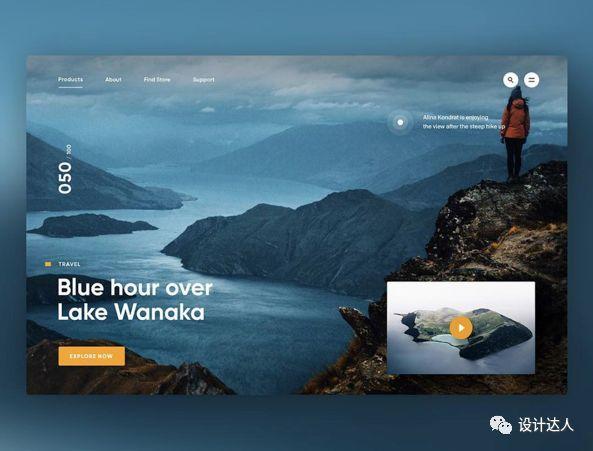
Design by:@outcrowdstudio

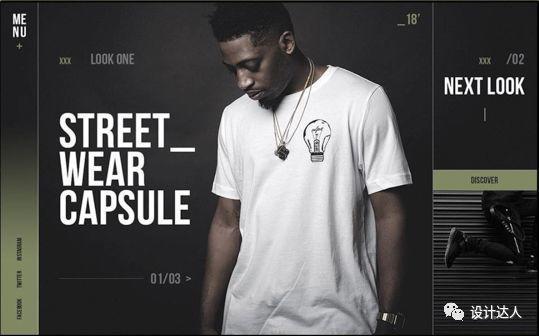
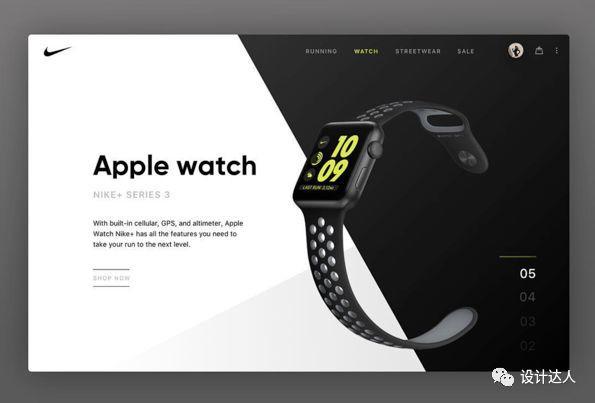
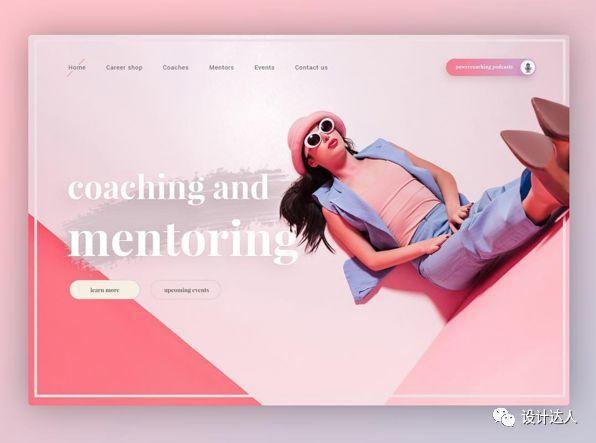
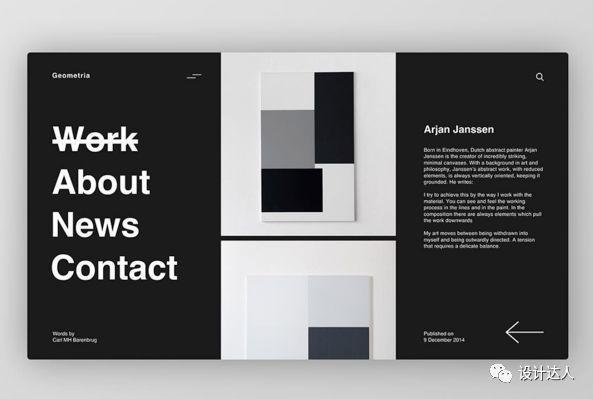
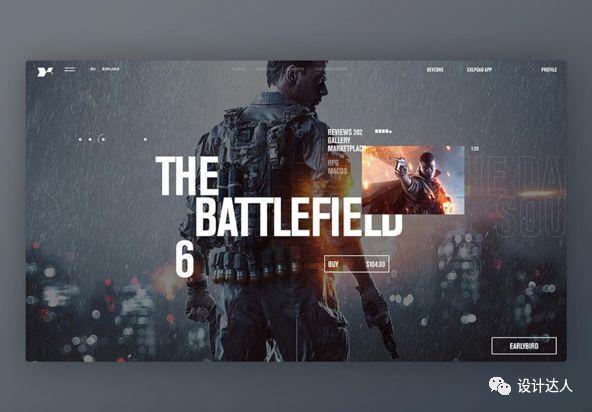
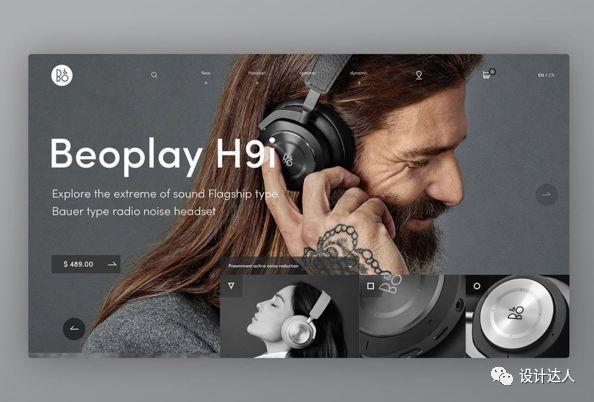
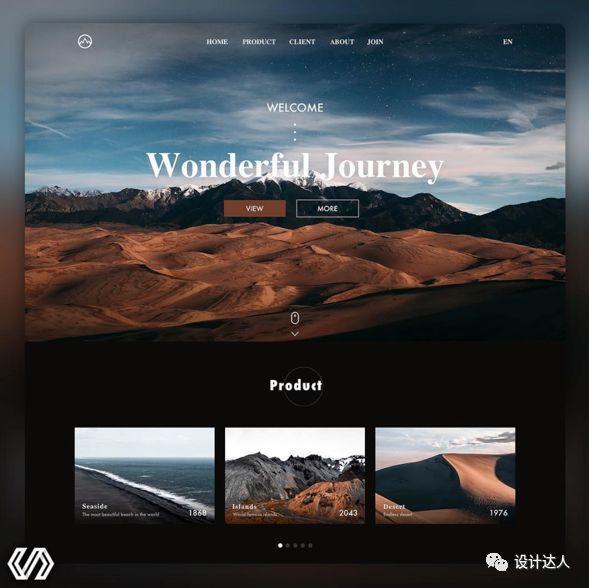
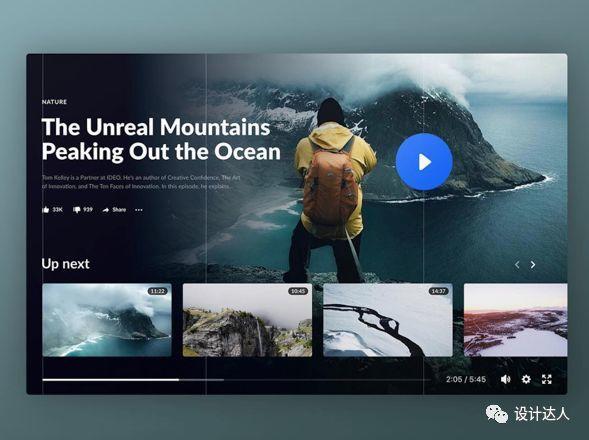
Design by:@rathniley

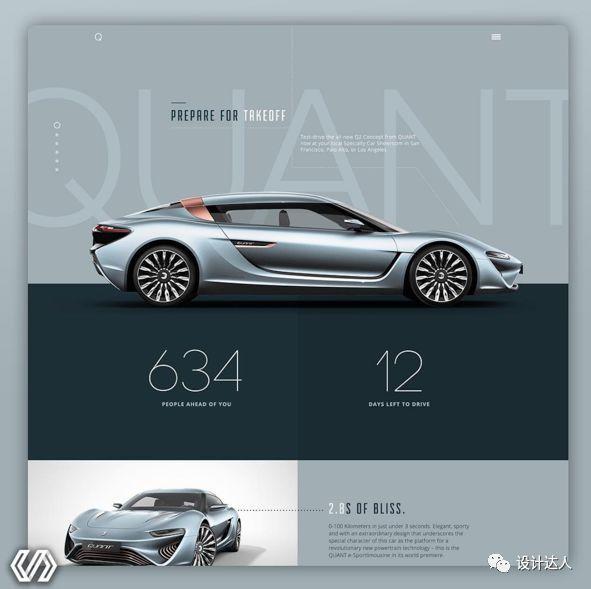
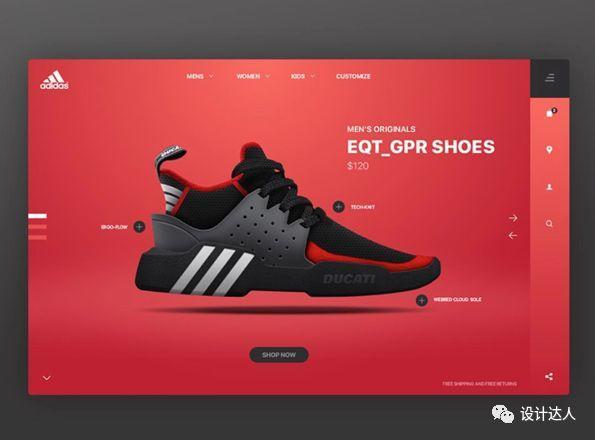
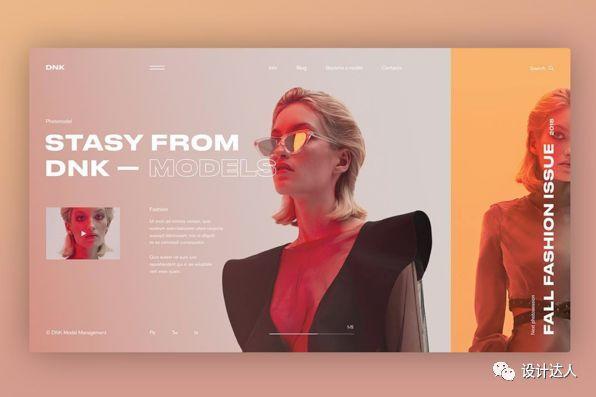
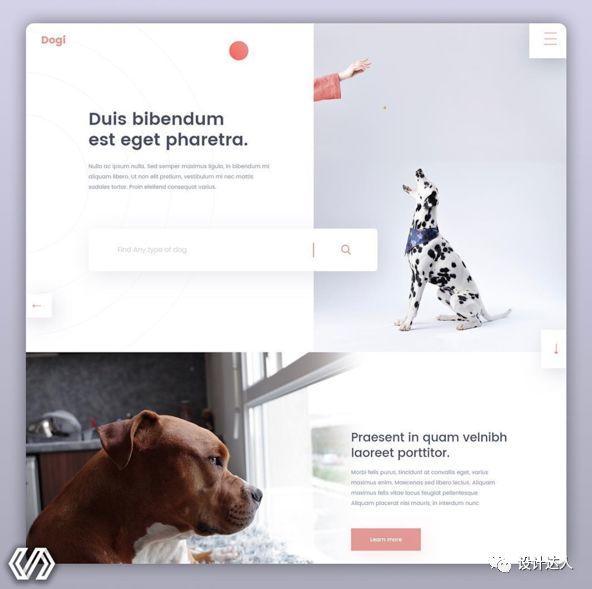
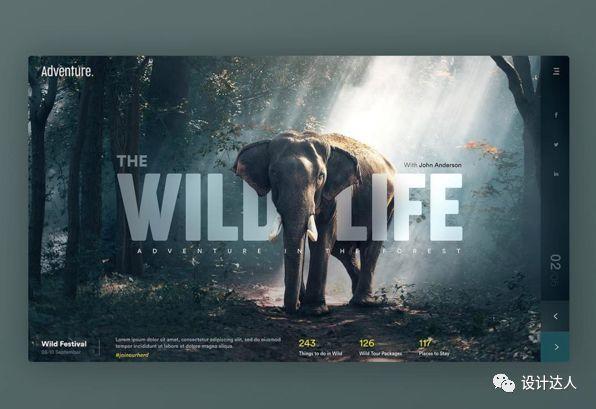
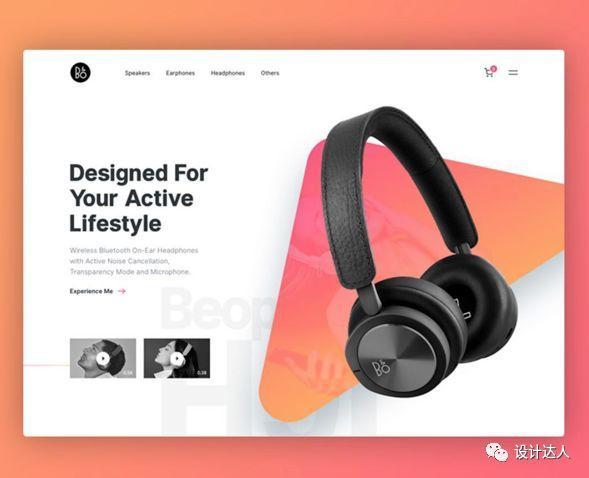
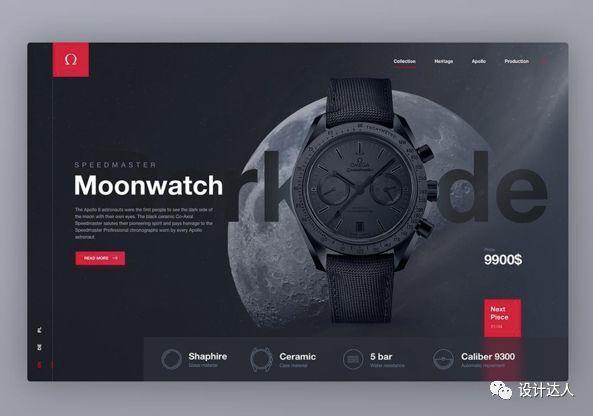
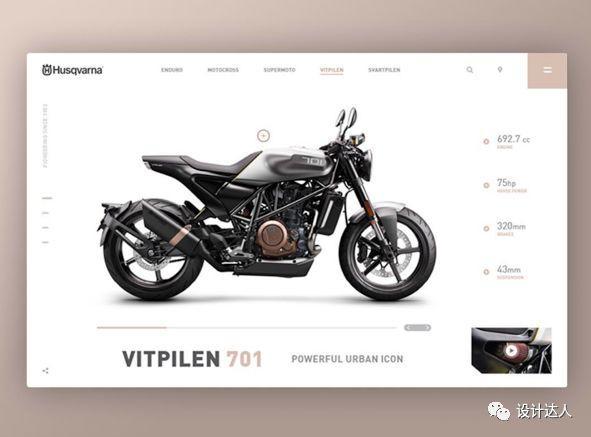
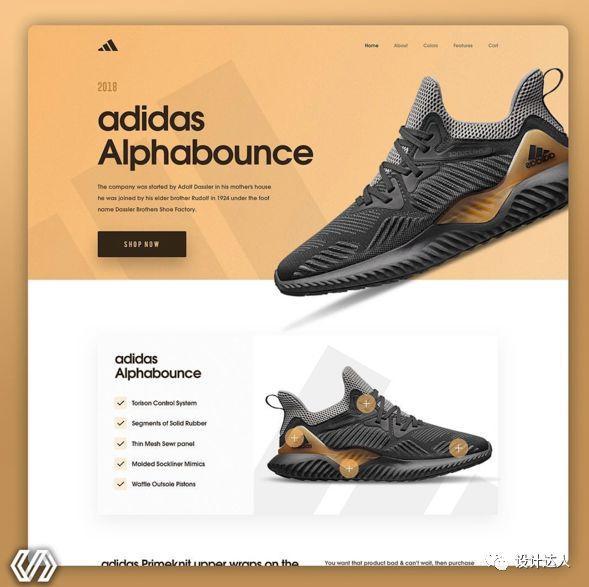
Design by: Robert Berki
這個跑車網頁設計作品,布局排版都十分簡約,僅僅采用很簡單的宮格設計,但通過配色、字體層級、留白,便得整體感覺卻非常好,所以不一定要做很復雜的效果,學好排版技巧也能做出不錯的案例!

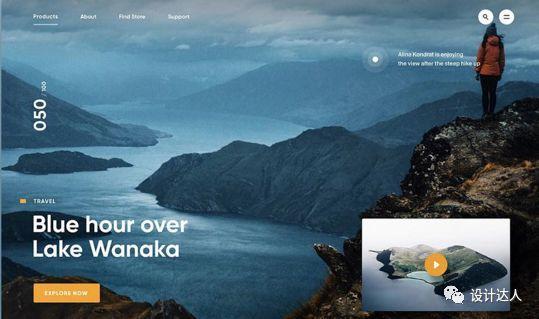
Design by: Nick Taylor

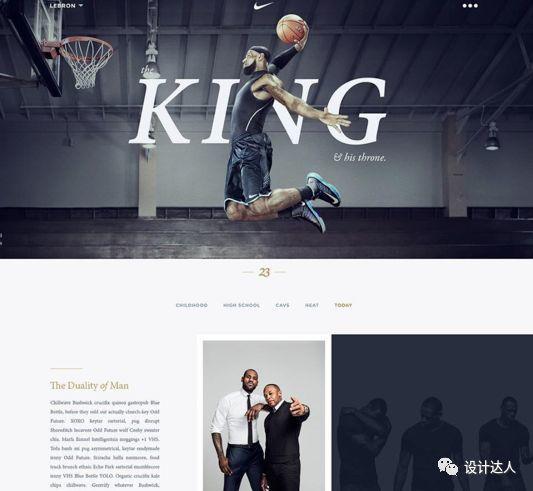
Design by:@vivekgetinstagram

Design by: Kate Laguta

Design by:@l_svl

Design by:@gilhuybrecht

Design by: Samuel Scalzo

Design by:@rathniley

Design by:@rob_robertson_design

Design by:@arendstom

Design by: Hippie Mao

Design by:@christvizcarra (PS:這張圖處理很贊!)

Design by:@rrahian

Design by:@dennis.design

Design by:@brkrobert

Design by:@artlemonstudio

Design by:@vladimirbiondic

Design by: @bobchadesign

Design by: Nick Herasimenka

Design by: @bobchadesign

Design by: Jabel Ahmed

Design by:@dawidmlynarz (像這種簡約版式,再配合 CSS 動畫,效果就更不錯了)

Design by: Ali Sayed (小編提醒你,這種網頁,看似簡單,但內容質量非常重要,不要亂試!)

Design by:@aleksandrkotelevets (黑白配色)

Design by:@im_abhishekp

Design by:@im_abhishekp

Design by: Samuel Scalzo (手機網頁)

Design by: Alexander Laguta

Design by:@im_abhishekp

Design by: Sarath

Design by:@outcrowdstudio

Design by:@realvjy

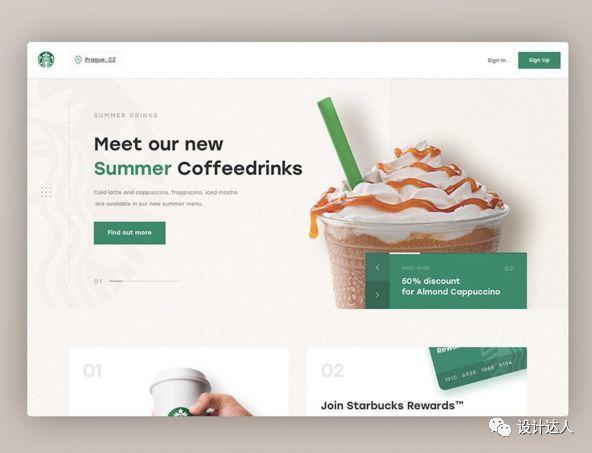
Design by:@konstantinzhuck (星巴克專題頁面設計)

Design by: Mike | Creative Minds (美食網站設計)

Design by:@rathniley

Design by:@im_abhishekp

Design by:@im_abhishekp

Design by:@outcrowdstudio

Design by: Cosmin Capitanu

Design by:@zainjin

Design by: Dragon Lee

Design by: Rafal Staromlynski

Design by:@trionndesign

Design by: @trionndesign

Design by:@hrvoja

Design by: @netflayo

Design by: @trionndesign

Design by: Dimest

Design by:@rtralrayhan

Design by: Rob Robertson

Design by: @sogaso

Design by: Nick Taylor

Design by: Nick Taylor

Design by: Nick Taylor

Design by: Nick Taylor

Design by: @luovastudio7

Design by: Ben Johnson

Design by: Nick Taylor
若是網頁設計已經很多年,但還是沒什么進步的你,這樣的話你要注意了,除了自己工作,小編建議你看一些書籍,設計導航推薦的100本設計書籍,里面有技能書,有理論書,都需要看一下。
今天的網頁界面已分享完畢,你喜歡這些作品嗎?歡迎在下文評論處留下你的建議。
藍藍設計( www.gyxygd.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計