2018-7-12 seo達(dá)人
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
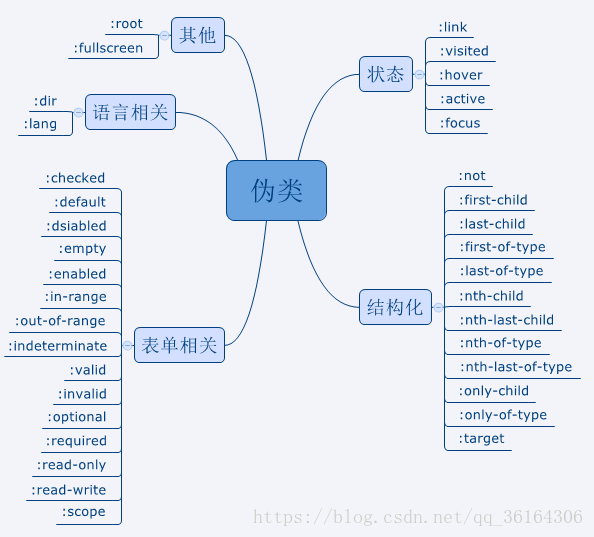
偽類和偽元素就是為文檔中不一定存在的結(jié)構(gòu)指定樣式,或者為某些元素(甚至文檔本身)的狀態(tài)所指示的幻象類指定樣式。css引入偽類和偽元素概念是為了格式化文檔樹(shù)以外的信息。
偽類的形式:選擇符: 偽類{ 屬性:屬性值 }
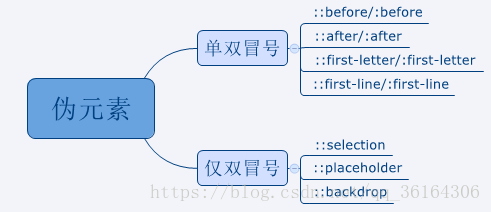
偽元素的形式:選擇符:: 偽元素{ 屬性:屬性值 }
CSS3規(guī)范中要求使用雙冒號(hào)(::)表示偽元素,以此來(lái)區(qū)分偽元素和偽類。
a:link{…} //指向未訪問(wèn)的鏈接
a:visited{…} //指向已訪問(wèn)的鏈接
E:hover{…} //元素上有鼠標(biāo)指針停留
E:active{…} //元素被用戶輸入激活
E:focus{…} //元素?fù)碛休斎虢裹c(diǎn)
偽類的順序很重要,一般為link-visited-focus-hover-active。動(dòng)態(tài)偽類可以應(yīng)用到任何元素,可以為用戶提供一種“強(qiáng)調(diào)”的作用。
E:first-child{…}
為父元素(可以body,div,ul,ol等)中的第一個(gè)子元素E元素設(shè)置樣式,注意,E必須是父元素中的第一個(gè)子元素。
E:lang(value)
為E元素中l(wèi)ang屬性為value的元素設(shè)置屬性。相當(dāng)于E[lang |= “value”]。
a:link:hover{…}//鼠標(biāo)停留在未訪問(wèn)的鏈接上
a:visited:hover{…}//鼠標(biāo)停留在已訪問(wèn)的鏈接上
在文檔中插入假想元素,導(dǎo)致用戶代理對(duì)一個(gè)假想元素做出響應(yīng)。
p:first-letter{…} //設(shè)置首字母樣式,為p塊級(jí)元素第一個(gè)元素設(shè)置樣式
p:first-line{…} //設(shè)置第一行的樣式,為p塊級(jí)元素第一個(gè)元素設(shè)置樣式
所有偽元素都必須放在出現(xiàn)該偽元素的選擇器的最后面。
E:before {content:”…”}
E:after {content:”…”}
注:關(guān)于偽類和偽元素,我的理解并不是很深,不過(guò)掌握上面的這些內(nèi)容,我想也是夠用了。以上內(nèi)容大部分是《CSS權(quán)威指南》中內(nèi)容,總結(jié)了一下方便記憶。關(guān)于偽類和偽元素的內(nèi)容,這里有一個(gè)不錯(cuò)的文章,下面是這篇文章的鏈接:http://www.alloyteam.com/2016/05/summary-of-pseudo-classes-and-pseudo-elements/#prettyPhoto 下面的內(nèi)容引自這篇文章,可以補(bǔ)充上面的內(nèi)容,貼在這里方便自己日后查閱。
定義:
鏈接偽類
動(dòng)態(tài)偽類
結(jié)合偽類
偽元素選擇器
設(shè)置之前和之后元素的樣式
偽類與偽元素的具體用法


藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.gyxygd.cn