2011-11-20 藍(lán)藍(lán)設(shè)計(jì)的小編
轉(zhuǎn)載藍(lán)藍(lán)設(shè)計(jì)( www.gyxygd.cn )是一家專注而深入的設(shè)計(jì)機(jī)構(gòu) ,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的 BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
“表單元素應(yīng)按照邏輯組織,使得用戶思維對(duì)表單能按相關(guān)字段組成的塊進(jìn)行處理。”——HTML: 定義指南。
大部分網(wǎng)絡(luò)應(yīng)用都要使用大量的表單以進(jìn)行數(shù)據(jù)錄入和配置。但是不是所有的網(wǎng)絡(luò)應(yīng)用的表單都是統(tǒng)一的。表單字段的不同對(duì)齊方式,不同的標(biāo)簽,動(dòng)作調(diào)用以及周圍的視覺(jué)元素都能對(duì)用戶的行為的不同方面起到正面或負(fù)面的作用。
表單布局
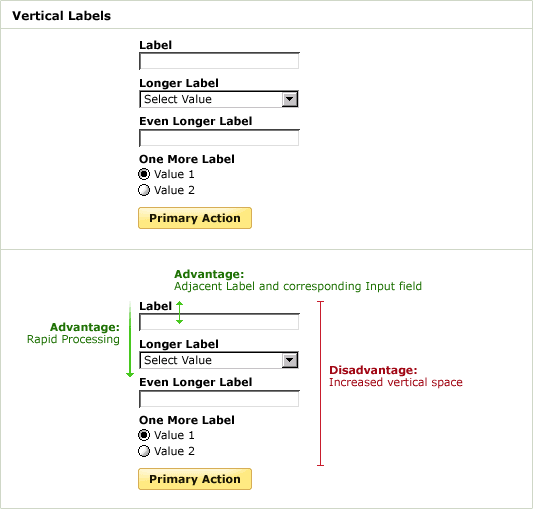
如果填寫表單的時(shí)間需要盡可能短。而且用戶對(duì)需要填寫的數(shù)據(jù)是非常熟悉的(比如,在訂單流程中輸入姓名、地址和支付賬戶信信息),標(biāo)簽和輸入框最好垂直對(duì)齊。每個(gè)標(biāo)簽和對(duì)應(yīng)的數(shù)據(jù)框排列在垂直方向上臨近的位置,所有的輸入框和標(biāo)簽垂直對(duì)齊能夠節(jié)省視線移動(dòng)的過(guò)程和時(shí)間,用戶只需要在垂直向下一個(gè)方向上移動(dòng)視線。

在這種布局方式中,建議對(duì)標(biāo)簽使用加粗字體。可以強(qiáng)調(diào)視覺(jué)重量感,在整體布局中突出標(biāo)簽。如果不加粗的話,標(biāo)簽會(huì)在視覺(jué)吸引力上和輸入?yún)^(qū)域相混。
如果表單取得數(shù)據(jù)并不為用戶所熟悉,又或者不好按照過(guò)程分組(比如地址的不同部分),左對(duì)齊比較容易看出表單需要的信息。用戶可以上下瀏覽標(biāo)簽就可以了解需要填寫的數(shù)據(jù)而不會(huì)受到輸入框的影響。但是,標(biāo)簽和輸入框之間的距離通常會(huì)被最長(zhǎng)的標(biāo)簽撐開(kāi),填寫表單的時(shí)間可能會(huì)受到影響。用戶需要在列于列之間跳躍尋找標(biāo)簽和輸入框之間合適的組合。

還有一種選擇就是右對(duì)齊標(biāo)簽,這樣標(biāo)簽和輸入框的對(duì)應(yīng)組合就比較明了了。但是,左側(cè)的參差不齊影響到快速了解所需信息的效率。在西方,習(xí)慣從左到右閱讀,眼睛更習(xí)慣左邊有輪廓鮮明的邊線。

使用視覺(jué)元素
由于“左對(duì)齊水平排列標(biāo)簽”的優(yōu)點(diǎn)(容易縱覽標(biāo)簽信息以及節(jié)省垂直空間),則有可能會(huì)嘗試去削弱其主要缺點(diǎn):表單輸入框和對(duì)應(yīng)的標(biāo)簽的分散問(wèn)題。
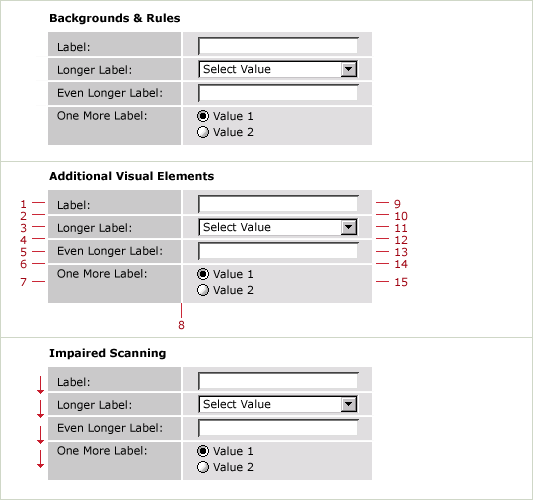
其中一種辦法 就是為標(biāo)簽曾加背景色和橫隔線為特征:不同的背景色將表單分成垂直標(biāo)簽列和輸入框列;橫隔線將每個(gè)標(biāo)簽和對(duì)應(yīng)的輸入框劃分成一組。雖然這些方法可能看起來(lái)是可取的,但也的確制造一些問(wèn)題。
通過(guò)格式塔(人們的先天視覺(jué)感知規(guī)則)可知,另外還有15個(gè)視覺(jué)元素也被一同加到布局中:中線、每個(gè)有背景的方塊,每個(gè)水平線。這些元素開(kāi)始分散用戶注意力從而使得將焦點(diǎn)放到重要的元素上——標(biāo)簽和輸入框——增加了難度。Edward Tufte 曾經(jīng)指出:“信息包含著有重要影響的差異”(信息由差異性構(gòu)成--譯者)。換句話說(shuō),所有不能幫助布局的視覺(jué)元素都將會(huì)傷害到布局。這一點(diǎn)在你需要掃視左列標(biāo)簽時(shí)可以表現(xiàn)出來(lái)。視線一再受到水平線、邊框和背景構(gòu)成的方塊的影響而停頓。

當(dāng)然也不是說(shuō)表單布局中絕對(duì)不能使用背景顏色和分隔線。當(dāng)有必要向用戶指出組與組之間的關(guān)系的時(shí)候,細(xì)分隔線或者淺背景色可以再視覺(jué)上將有關(guān)聯(lián)的數(shù)據(jù)組合起來(lái)。這兩個(gè)元素(分割線和背景顏色)都可以有效地幫助吸引用戶對(duì)表單基本動(dòng)作的注意力。

基本動(dòng)作和次級(jí)動(dòng)作
表單的基本動(dòng)作(通常是“確認(rèn)”或者“保存”)需要更明顯的視覺(jué)感受有別于其他的表單元素(在上面的例子中鮮明的顏色、加粗字體、背景顏色等等)而且需要與輸入框垂直對(duì)齊。這能指引用戶完成表單。
如果表單含有多個(gè)動(dòng)作,例如“繼續(xù)”和“返回”,則減弱次級(jí)動(dòng)作的視覺(jué)重量感則比較明智。這可以減少潛在的錯(cuò)誤,進(jìn)一步指導(dǎo)用戶完成表單。

盡管有這些指南可以幫助你更好的設(shè)計(jì)表單位置,但是布局的組合,視覺(jué)元素以及所需的內(nèi)容,仍然需要通過(guò)用戶測(cè)試和數(shù)據(jù)分析進(jìn)行驗(yàn)證(完成率、出錯(cuò)等等)。
Luke originally published this article on his web site, LukeW Interface Designs . You can read the original article here .
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.gyxygd.cn