效果圖如下

//圖例組件
legend: {
top: 'center',
right: 30,
data: [],
width: "auto",
itemWidth: 10, // 小方塊尺寸
itemHeight: 10,
textStyle: {
color:'#90CCFF',
lineHeight:20,
// 通過rich自定義尺寸,加寬度使百分比及數值各自對齊
rich:{
a:{
width:100,
align:'left'
},
b:{
width:40,
align:'right'
}
}
},
orient: 'vertical', // 豎向排列
// 通過formatte自定義格式
// 因為formatter的參數里只有name一個參數,所以需要通過獲取的數據匹配顯示
// 這里的optionData是獲取到的數據,格式為
// optionData:[
// { value: 47.01, name: "水果" },
// { value: 31.67, name: "蔬菜" },
// { value: 12.51, name: "禽畜" },
// { value: 8.24, name: "禽蛋" },
// { value: 7.27, name: "水產品" },
// { value: 6.32, name: "其他" }
// ],
formatter: (name) => {
var total = 0;
var tarValue;
this.optionData.forEach((item,i) => {
total += Number(item.value)
if (item.name == name) {
tarValue = Number(item.value ? item.value : 0)
}
});
var percent = ((tarValue / total) * 100).toFixed(2)
let arr = [
'{a|'+name+" : "+percent+'%}'+'{b|'+tarValue+'張}'
]
return arr
}
}
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
-
41
-
42
-
43
-
44
-
45
-
46
-
47
-
48
-
49
-
50
-
51
自定義legend的方式就是這樣,遇到格式不同的可以參考上面的方式自定義
單獨定義echarts中每個圖例的樣式,自定義圖例的點擊方法
//用不同樣式的圖例用數組寫對應圖例的樣式
legend:[{
top: "15%",
right: "24%",
textStyle: {
color: "#3BAEFE",
fontSize: 14,
fontFamily: "微軟雅黑"
},
itemWidth: 27,
itemHeight: 16,
data:[{
name: "農藥",
icon: "circle"
},{
name: "LOL",
icon: "rect"
}]
},{
top: "15%",
right: "15%",
textStyle: {
color: "#3BAEFE",
fontSize: 14,
fontFamily: "微軟雅黑"
},
itemWidth: 33,
itemHeight: 16,
data:[{
name: "農藥+LOL",
icon: "image:///soyking/static/image/echarts/merge.png" //引用自定義的圖片
}]
},{
top: "15%",
right: "15%",
textStyle: {
color: "#3BAEFE",
fontSize: 14,
fontFamily: "微軟雅黑"
},
data:["\n","\n","\n","農藥占比","LOL占比"]
}],
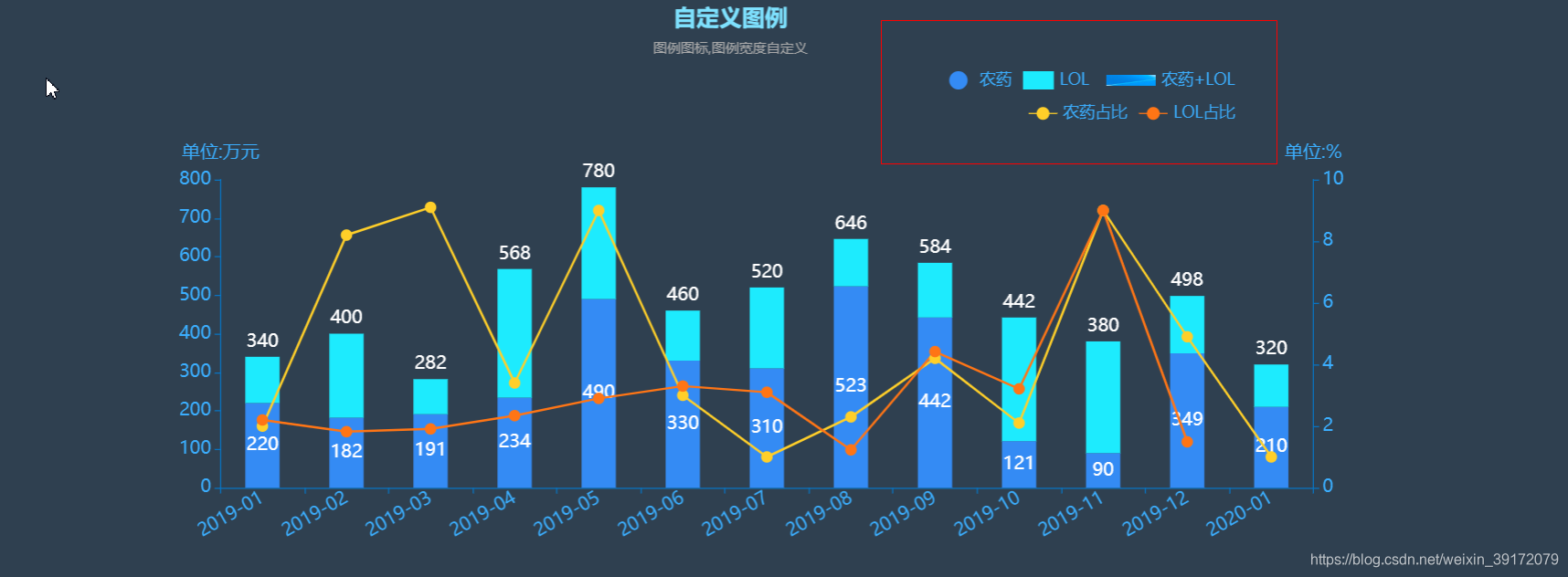
結果:

自定義圖例的方法 (點擊圖例,顯示圖例的選中結果)
var bar = echarts.init(document.getElementById("barDiv"));
//自定義圖例的方法
bar.on("legendselectchanged",function(obj){
//獲取圖例選擇的結果
var selected = obj.selected;
for(var i in selected){
alert(selected[i]);
}
});